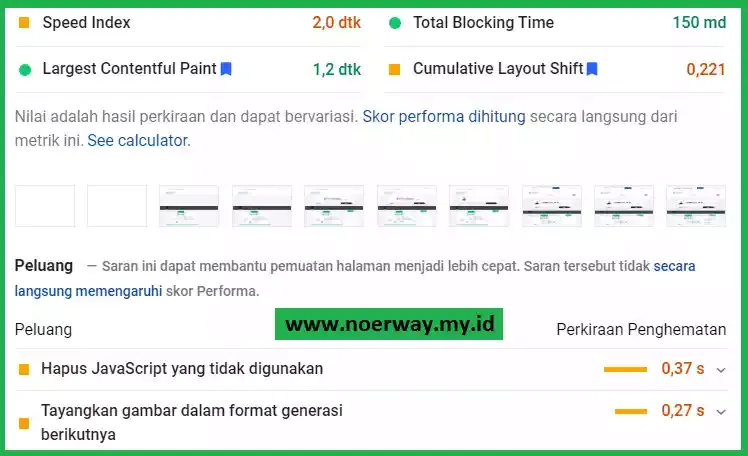
Menghapus JavaScript yang tidak digunakan untuk mengurangi byte yang digunakan oleh aktivitas jaringan.
Semua orang ingin menuju ke pemeringkatan tinggi. Sementara yang tidak memiliki tiket ini tidak bisa berkata apa apa selain menunggu giliran yang datangnya entah kapan. Ktia lihat saja tanggal mainnya, namun yang jelas sebelum itu di tahun tahun Google telah memberikan warning pinalti antara lain:
Pengindexan oleh mesin pencari hanya akan di utamakan untuk halaman web mobile, dalam beberapa kesempatan jika Kita sering masuk ke Google search tool telah terdapat notifikasi, bahwa prioritas halaman mobile akan di dahulukan dan halaman yang tidak responsif dan mobile akan di tinggalkan alias di abaikan.
Pemeringkatan juga hanya akan di utamakan untuk halaman halaman mobile. Saran wajib agar memperhatikan kecepatan loading halaman dan kecepatan adalah sinyal kuat bagi mesin pencari untuk menempatkan halaman ke dalam pemeringkatan, Data web Inti tiba tiba menjadi populer akhir akhir ini.
Data Web Inti, dan hari ini itu hanyalah dianggap sebagai penyempurnaan akan tetapi sudah terlihat gelagatnya: Data web Inti erat kaitannya dengan cara blogging modern.
Pada dasarnya Data Web Inti mengklasifikasikan kecepatan dengan tiga kategori
- URL Buruk dengan warna merah
- URL Sedang dengan warna oranye
- URL Bai dengan warna hijau
Dan ini masih berlaku buat pengukuran kecepatan halaman mobile maupun pengukuran kecepatan halaman desktop. Namun halaman mobile di dahulukan (Saya curiga pada akhirnya pengukuran halamann desktop akan di tiadakan)
Untuk membuat template cepat sederhananya bisa seperti berikut:
Gunakan template sederhana, atau template bawaan blogger terbaru seperti contempo, emporio, soho dan notable. Sederhana berarti tidak menggunakan widget berlebihan, tidak menggunakan warna jreng berlebihan, tidak memasang script terlalu banyak. Sederhana jelas ringan. Google dan mesin pencarinya sangat menyukainya. Zaman sekarang template berhias hias boleh dikatakan tidak banyak lagi manfaatnya.
Gunakan gambar ringan, konversikan saja ukurannya menjadi 500x276 px (=37.2kb) misalnya. Rubah formatnya menjadi JPG atau lebih baik lagi jika WEBP. Lihat caranya disini Untuk& ubah-format-gambar-ke-webp
Hapus Javascript yang tidak di gunakan.
Nah kita membahas poin terakhir saja: Cara menghapus Javascript yang tidak di gunakan. Ini biasanya sering di ajukan melalui saran oleh halaman penguji kecepatan PageSpeed. Namun kode nya sendiri tidak kelihatan bagaimana mau menghapusnya? Kode tersebut biasanya di tulis pada tool pengukur kecepatan Pagespeed selalu terdapat catatan: Hapus JavaScript yang tidak digunakan Menghapus JavaScript yang tidak digunakan untuk mengurangi byte yang digunakan oleh aktivitas jaringan dan di beri contoh kode sbb:
v0/amp-ad-0.1.js (cdn.ampproject.org)
Dimanapun Anda mencari kode tersebut di dalam template tidak akan nemu karena itu adalah terkait dengan kebijakan cache google. Cara membuangnya (sepertinya masih berlaku) adalah hapus kode tag penutup </body> dan lalu ganti dengan kode berikut:
<!--</body>--><script>document.write="</bo"+"dy>";</script>
lalu SAVE template.
Peringatan: mengganti kode </body> dengan kode di atas dapat berakibat kehilangan fungsi tombol REPLY komentar. Jika kalian merasa keberatan, hapus kembali kode tersebut dan ganti dengan </body> kembali.